如何制作一款像素字体
2023.02.20
最近几天稀里糊涂的接触到了字体设计,我觉得在游戏开发过程中如果有一款自己的像素风格字体应该是一件很棒的事情,所以我就花了几天时间专心设计了一款字体,过程中遇到了很多问题,不断解决的过程也让自己对游戏开发有了更多的认识,还是蛮享受过程的,特别是发布到itch上之后,看到有人下载使用,成就感油然而生。这里记录一下实现过程,如果能够帮助到你那就更好了。
Design with Aseprite
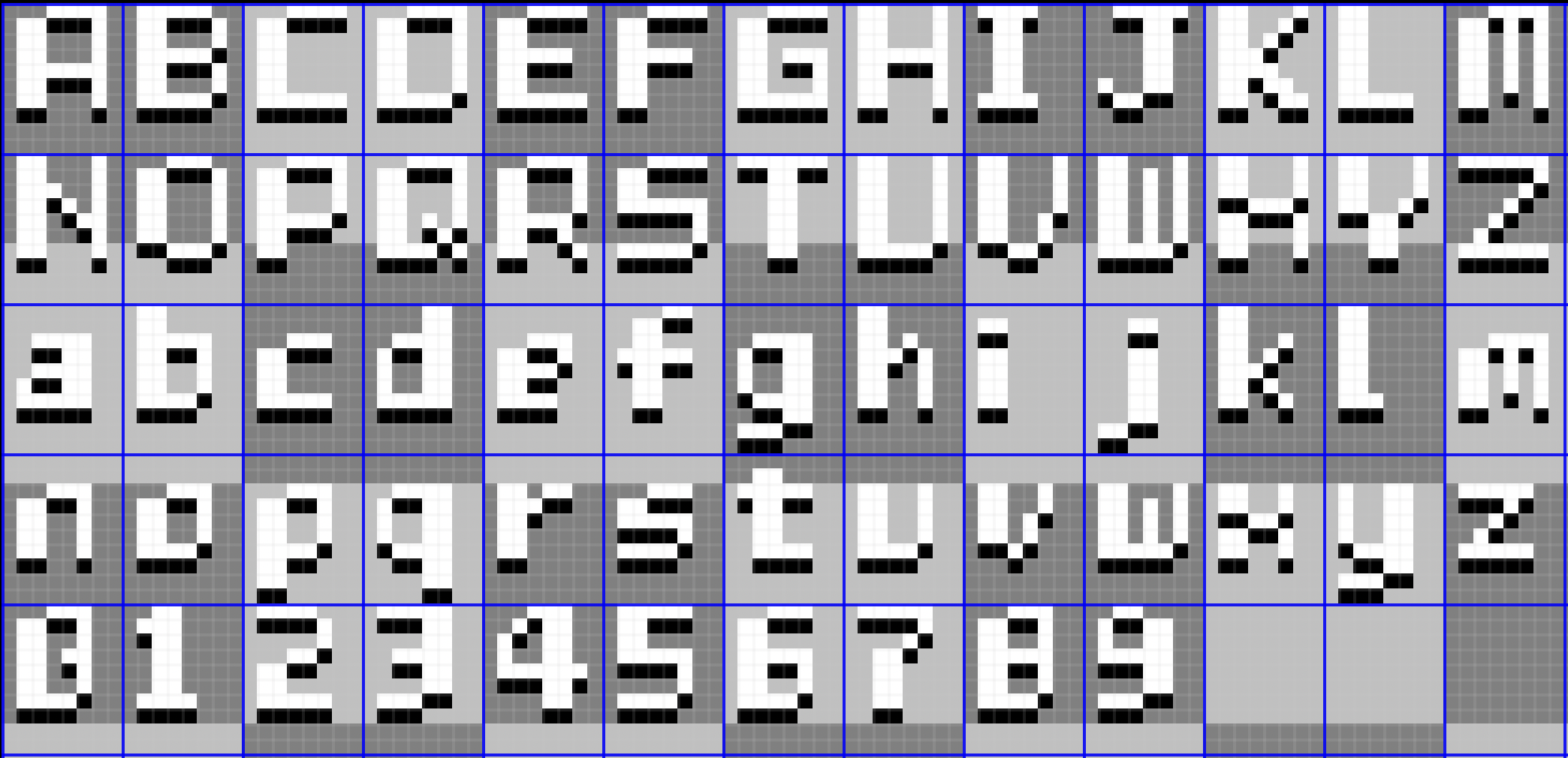
选择一款适合自己的画图软件设计字体,我平时都是使用Aseprite,画像素图顺手些。整体设计思路是为字符增加阴影,呈现立体效果,适合用于场景中比较显著的重点位置,假设光线从上方垂直向下照射,为每个被遮挡的线条绘制阴影。首先为每个字符分配单元格大小8*10pt,大写字母顶格占用6*8pt,小写字母平均占用5*6pt。建议像我一样刚接触字体设计的小白看下基础知识,有个大概的理解,这东西看着简单,实际上涉及到的知识还是很广的。

为了突出设计感,我在字符细节设计上削减左上和右下的空间,这样起到活跃字符间联动的作用,看起来会俏皮一点。接下来就是漫长的调整过程,不断的修改,不断的在Unity中查看效果,最终达到自己满意的状态。

ASCII常用字符共计94个 AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789!"#$%&'()*+,-./:;<=>?@[]^_`{|}~
Convert PNG to TTF
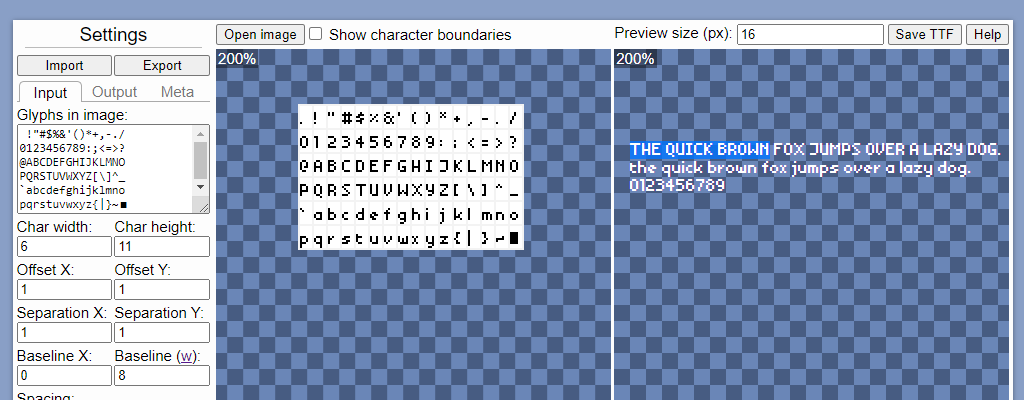
全部绘制完成后,我们需要从画图软件中导出png图片进行格式转换。这里最好是了解点关于typography、bitmap、ttf的理论知识,方便在后续过程中调测,毕竟有时候就算google也得知道自己要怎么去描述问题啊 😁。接下来我们访问一个在线生成字体文件的网站 pixel font generator,将png图片导入进去,开始设置字体参数。

Glyphs in image =
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789!"#
$%&'()*+,-./:;<=>?@[]^_`{
|}~
// 字符位置,与你导出图片中的字符位置要匹配
Glyph color = opaque
// 字符颜色,因为我设计的是阴影字体这里选择opaque,如果是普通字体选择auto
Kerning pairs =
A j -1
...
T acdefgijmnopqrstuvwxyz -1
...
z j -1
// 字符间距,调整不同字符组合的间距变化{词首字符} {词尾字符} {间距},后期需要花时间反复调整的地方
Tile width = 8
// 字符宽度,与你绘制的字符占用空间匹配
Tile height = 10
// 字符高度,与你绘制的字符占用空间匹配
Offset X = 0
// 字符水平偏移量,字符在水平方向与左侧的偏移量,即与前一个字符的间距
Offset Y = 0
// 字符垂直偏移量,字符在垂直方向与上方的偏移量,即与上一个字符的间距
Separation X = 0
// 字符水平空间距离,字符在水平方向与左侧的空间距离,即与前一个字符占用空间的距离
Separation Y = 0
// 字符垂直空间距离,字符在垂直方向与上方的空间距离,即与上一个字符占用空间的距离
Baseline X = 0
// 不知道啥意思,建议设置为0 😂
Baseline = 8
// 字符基线,字符空间顶部与小写字母m底线之间的距离
Spacing = 0
// 字符间距,在等距字体的情况下为字符空间的距离
Monospace = false
// 等距字体,即所有字符占用相同的空间
Em Size = 1024
// 字模空间高度,em是空间的数字化定义,会根据font-size进行缩放,建议保持不变
Line Gap = 0
// 行距,建议保持不变,在使用时通过设置line-height调整
Ascent = 1024
// 顶高,Baseline向上伸展的距离
Descent = 0
// 底深,Baseline向下探沉的距离
Pixel Size = 128
// 字符大小,不知道具体算法,大概是16px/12pt对应64
Font Name = Look-Sodium
Author = Look
Copyright = (c) 2023 Look. All rights reserved.
Version = 1.0
Description = Free shadow font for pixelart games.
Lisence = Creative Commons Zero v1.0 Universal
Lisence Url = https://creativecommons.org/publicdomain/zero/1.0/legalcode
Sample Text = THE QUICK BROWN FOX JUMPS OVER A LAZY DOG.
// 填写字体版权相关信息
点击保存Save TTF,到这里生成字体文件的工作就完成了,接下来开始导入Unity吧。
相信我,你一定会重复很多次这个步骤!😬
Generate font asset in unity
OK,我们已经距离成功前进了一大步,接下来我们在Unity中创建字体资产文件。
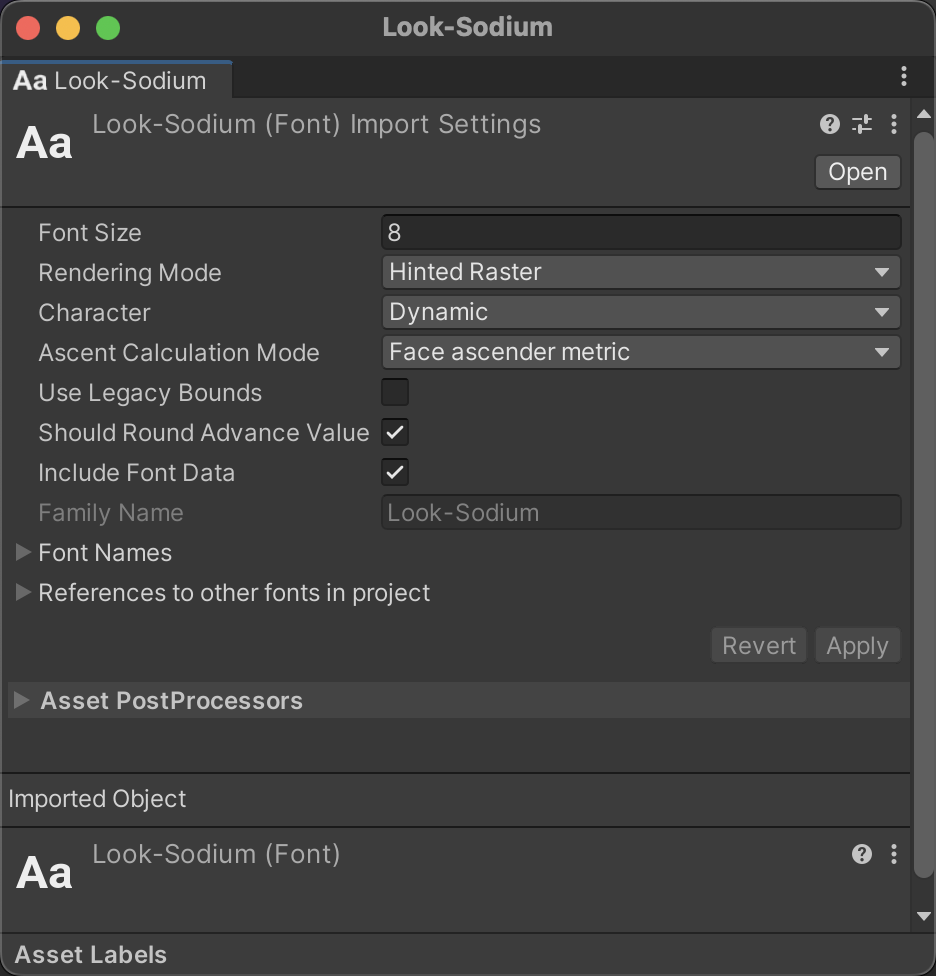
将保存好的字体文件拖入Unity工程目录下,右键点击文件属性设置:

Font Size = 8
// 字体大小,这里根据你自己的情况填写吧,我试了一下好像没什么用
Rendering Mode = Hinted Raster
// 渲染模式,因为是像素点阵字体,选择Hinted Raster,这种渲染模式不采用抗锯齿技术,是最清晰的渲染方式
Character = Dynamic
// 字符集,可以选择Custom Set手动输入,我这里用动态方式可能影响性能
Include Font Data = true
// 这里要勾选上,因为创建Font Asset时需要字符配对信息等
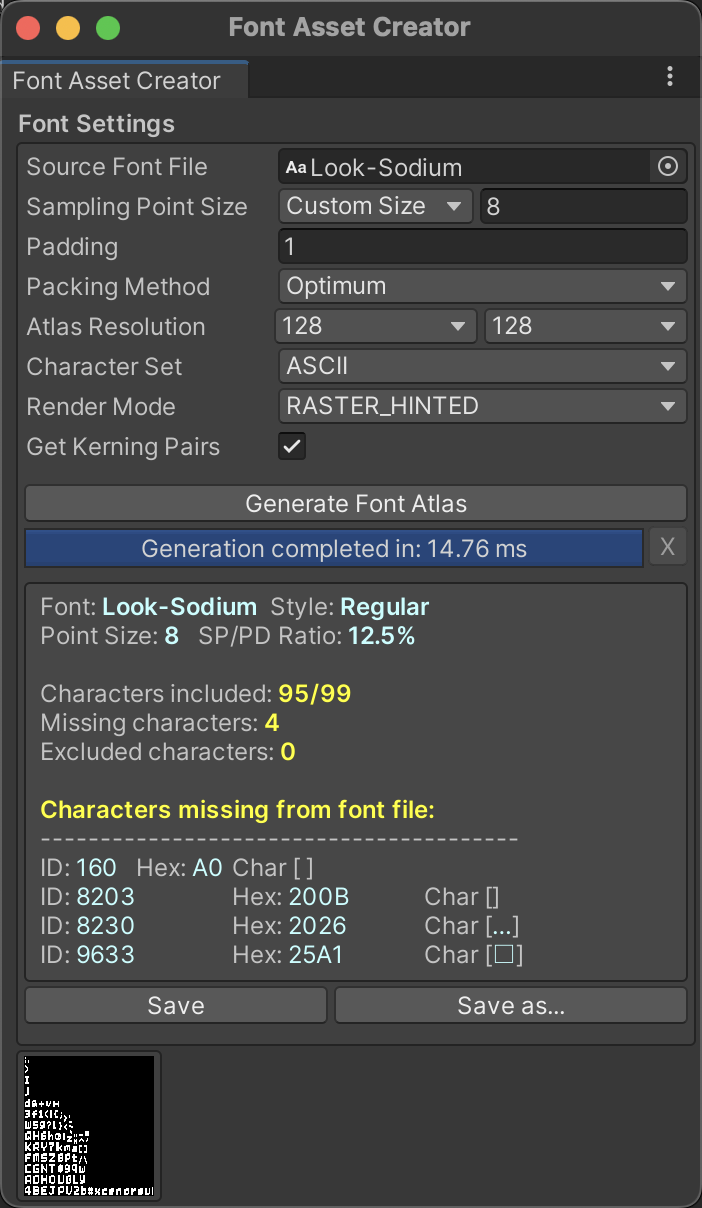
设置完成后,选择菜单 Window > TextMeshPro > Font Asset Creator 开始创建字体资产。

Sampling Point Size = 8
// 采样点大小,根据自己的字体情况设置
Padding = 1
// 字符间距
Packing Method = Optimum
// 生成采样图集的方法,最佳Optimum,最快Fast
Atlas Resolution = 128 * 128
// 采样图集的大小,取决于你的字符数量,ASCII一般是94个字符,选择128 * 128即可
Character Set = ASCII
// 字符集,可以自定义,也可以从文件中选取
Render Mode = RASTER_HINTED
// 渲染字符图集的方式,RASTER_HINTED使用点阵方式存储且不抗锯齿,适合像素字体
Get Kerning Pairs = true
// 提取字符组合信息
全部设置完成,点击Generate Font Atlas > Save生成并保存字体资产文件,这样全部工作就算告一段落了。
Update atlas - optional
本章节内容可选,取决于你的字体设计是否具有艺术效果,比如阴影和边框。

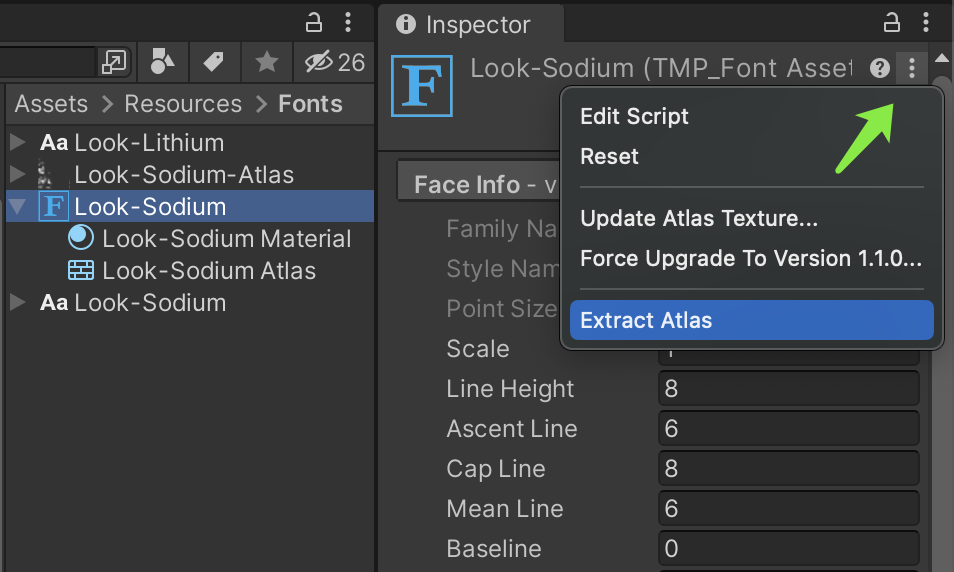
在刚刚生成的字体资产文件属性窗口,点击右上角的Extract Atlas,
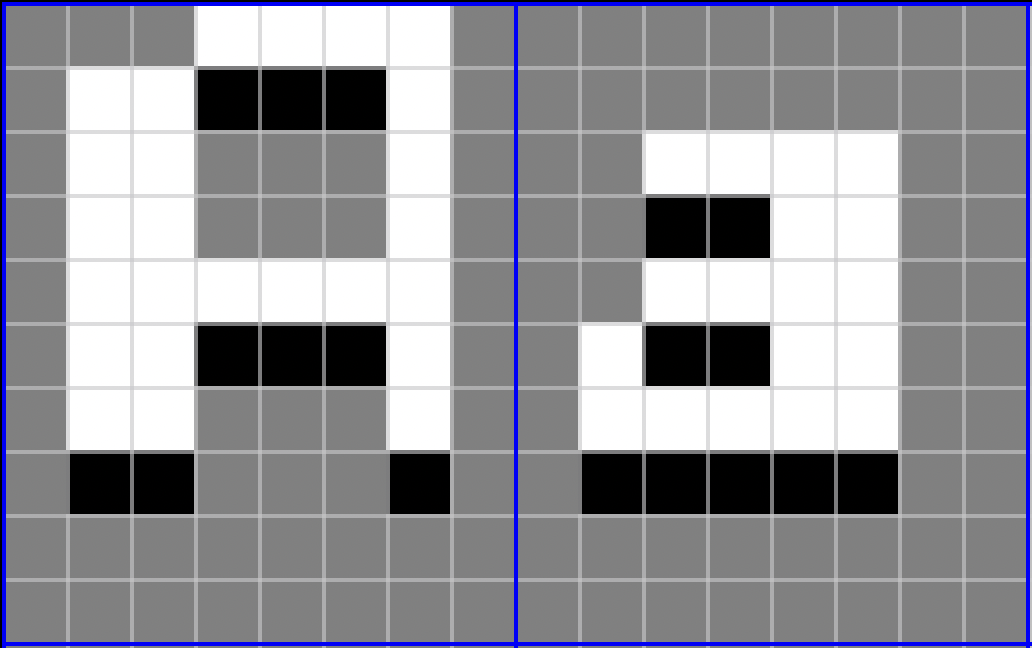
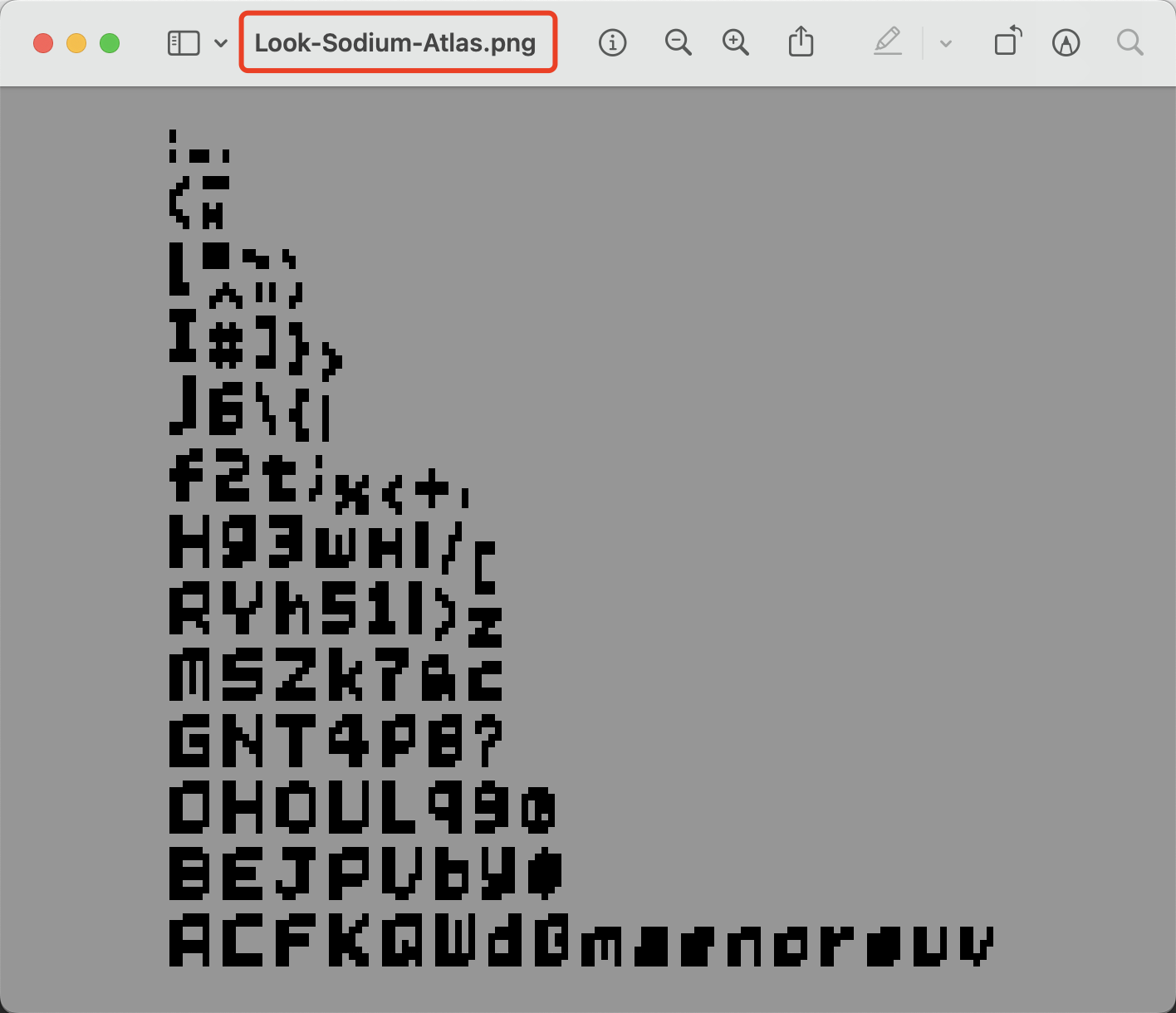
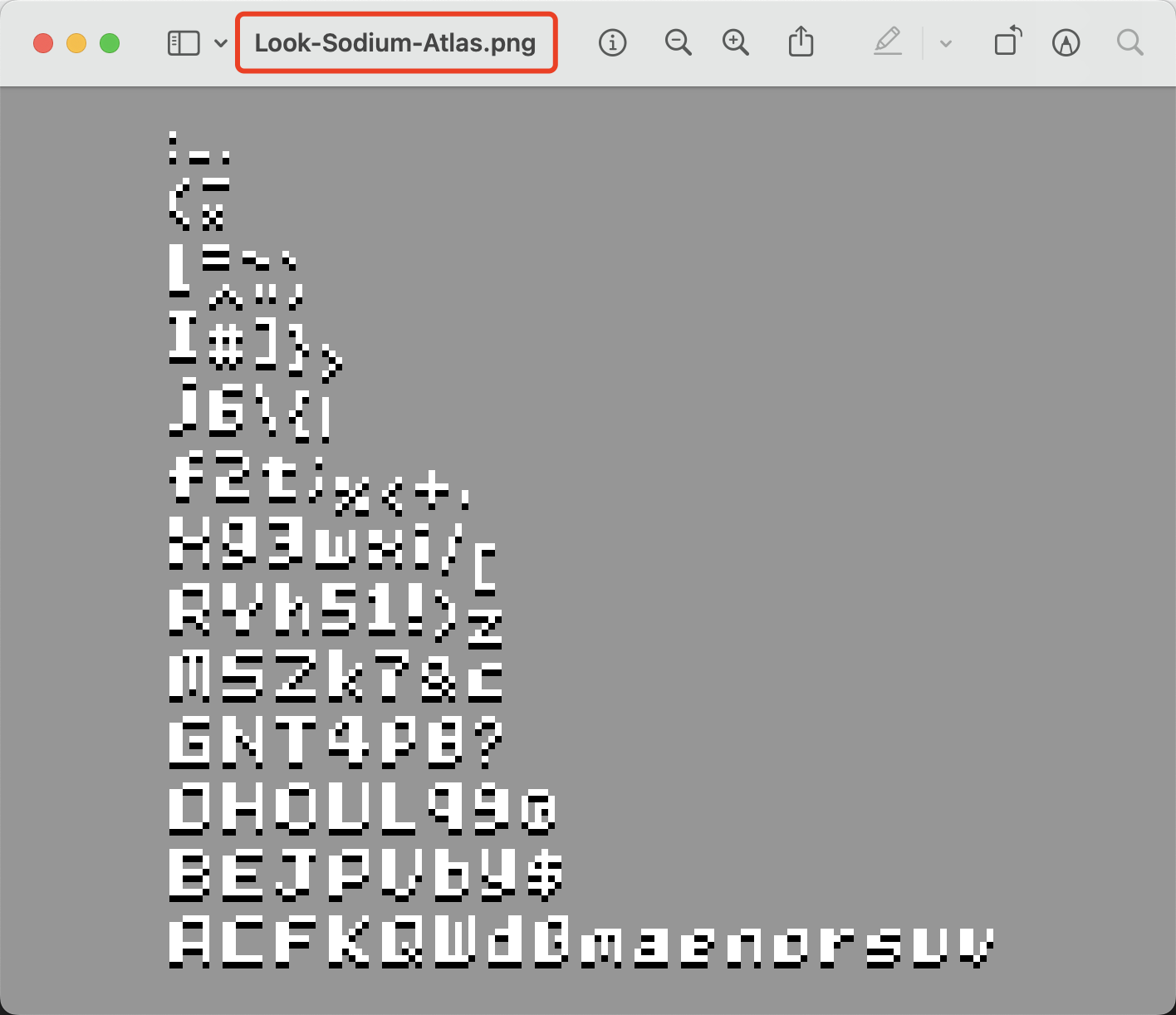
会在当前文件夹内生成一个atlas文件,该文件是你的字体采样图集,内容如下:


左侧图片是Unity生成的字符采样图集,可以看到字符和阴影混合在一起了,需要你在画图软件中替换每一个字符为你想要的样子如右图。这里的操作非常花费时间,每次调整都要花费半个小时,不知道有没有更好的办法处理。😳
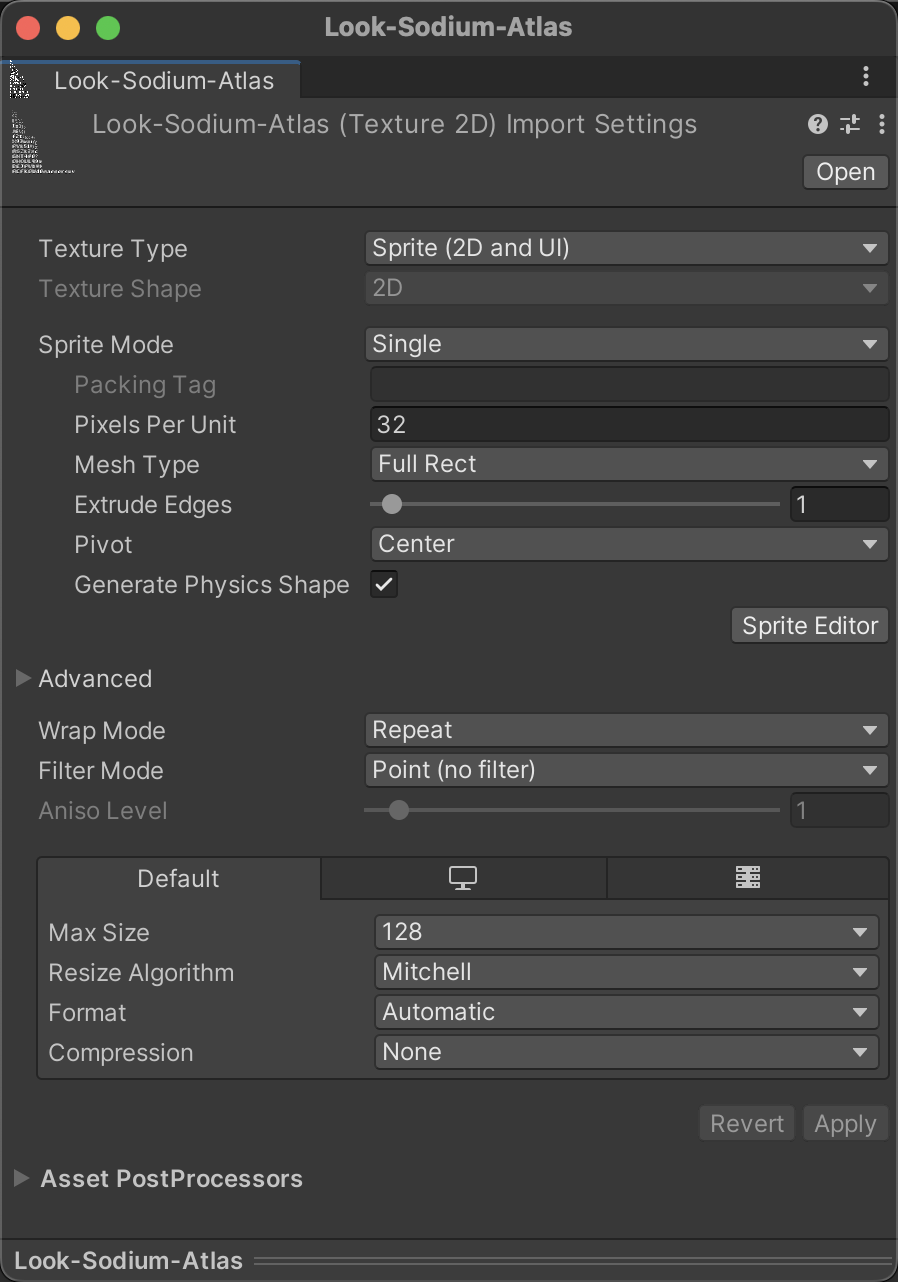
替换完成后,重新返回Unity,查看该文件的属性面板如下:

Pixels Per Unit = 32
// 根据你的游戏设计设置,游戏中每个单元格的像素数量
Filter Mode = Point
// texture过滤方式设置为点采样,像素纹理以紧密块状闭合,适用于像素化的精灵图像
Max Size = 128
// 大小等于你在前一个章节中生成atlas的大小
Compression = None
// 图像压缩方式,像素字体选择不压缩
点击Apply提交。

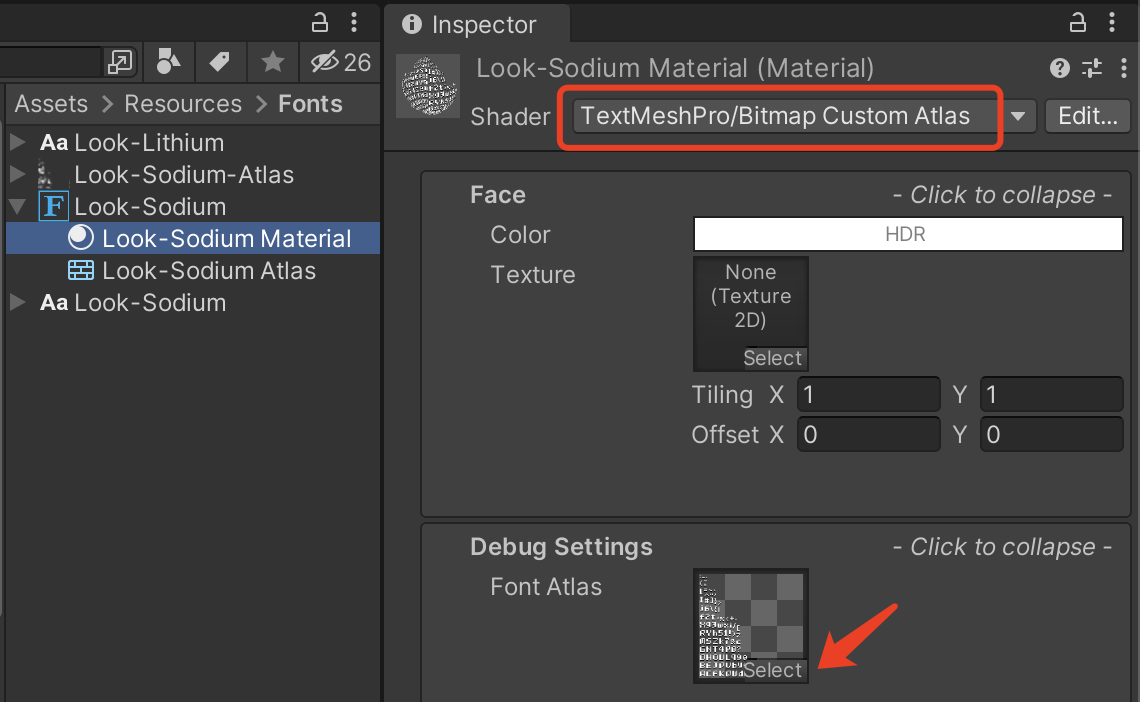
完成后,点击展开前面创建的字体资产文件下对应的材质文件,在属性面板上修改两个地方:
Font Atlas =
// 在属性面板中选择刚刚替换修改好的atlas文件
Shader = TextMeshPro/Bitmap Custom Atlas
// 替换Shader,该着色器适用于具有阴影或者边框的字体
到这里,我们所有的辛苦工作终于结束了。😂
Show time
一切就绪!让我们来看看自己的字体效果到底酷不酷吧!
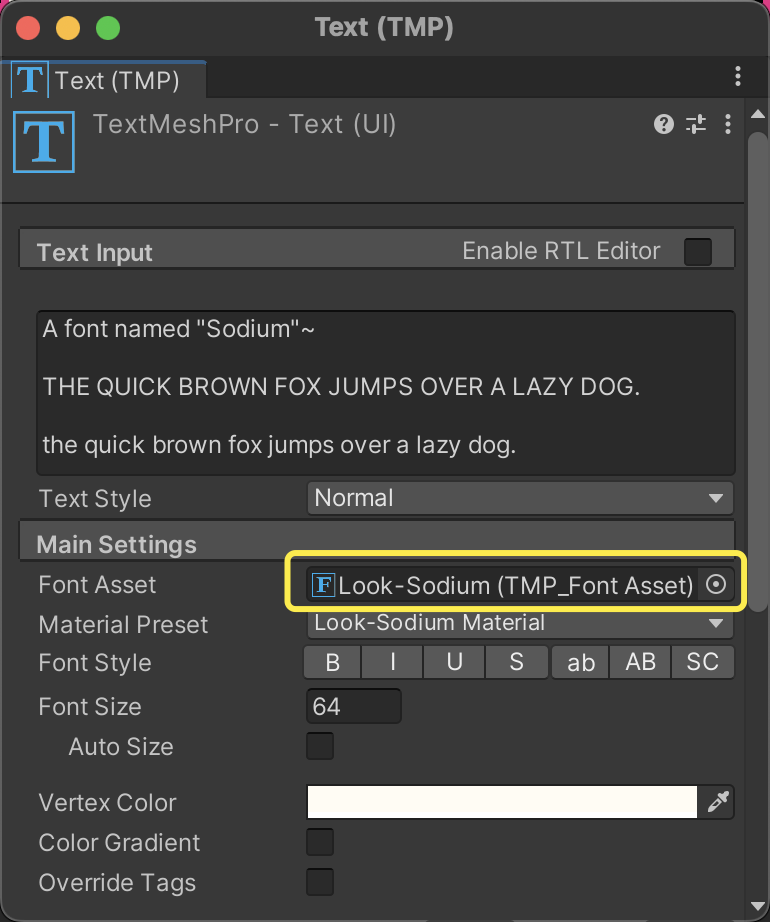
在Unity场景中新建一个TextMeshPro文本框,Font Asset选择刚刚创建好的字体资产文件,调整字体样式。

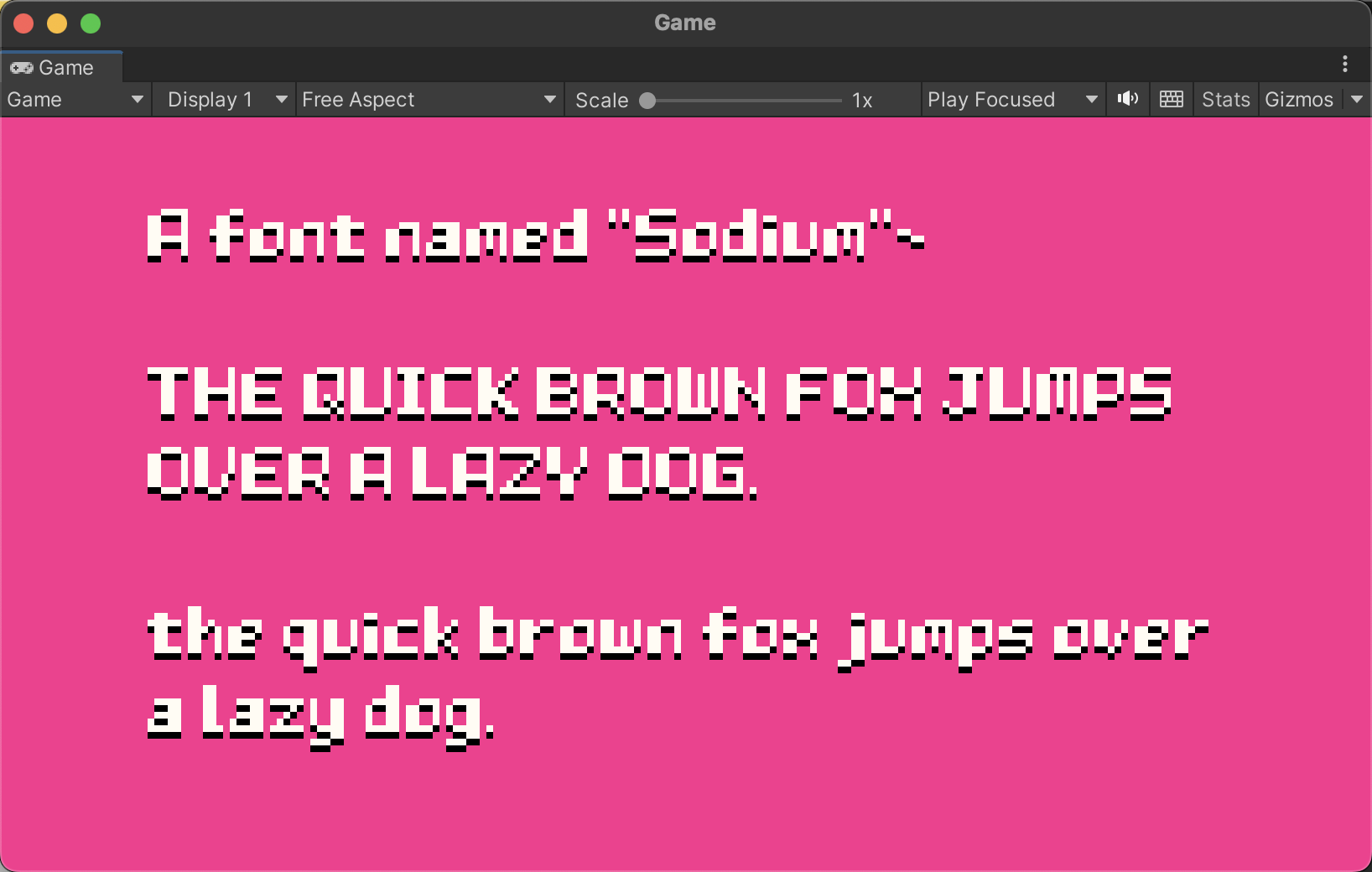
设置完成,最终效果如下:

END
最后,不得不提醒你的是创建一款字体的实际工作量远远比以上这些文字看起来更复杂,我只是了解了很少的一些皮毛。就像很多事情一样,过程是痛苦的,但是结果是美好的,对吧~ 😶
ps: 我的字体可以在 itch.io 上下载,欢迎分享。
文章参考链接如下:
How to make ANY pixel perfect font with Unity's Text Mesh Pro Component!
基于Unity TextMeshPro的图文混排和超链接功能
Introduction to textmesh pro in unity
Create pixel font with fontforge